30 Best Web Accessibility Checking Tools for Compliance in 2021
From small businesses to enterprises, web accessibility is one of the most important digital issues being faced today. Companies are being driven towards website accessibility checkers to ensure their websites are providing inclusive experiences, meet the evolving and complex WCAG success criteria, and are compliant with global accessibility regulations such as the Americans with Disabilities Act (ADA).
First some definitions:
- What is WCAG? Web Content Accessibility Guidelines (WCAG) are published by the World Wide Web Consortium ( W3C ) to establish rules that make the internet accessible to people with disabilities.
- What is a web accessibility checker? A web accessibility checker or tool is a program that analyzes a website to determine if it meets accessibility guidelines.
In this post, we will provide a list of website accessibility tools that have been developed to help make the internet accessible to everyone. However, before we get into the different types of tools, let’s take a look at the growing importance of web accessibility and the associated risk to your company.
Ready to see the list? Click here to skip ahead .
Want to see the website accessibility issues impacting your site? Get your free website scan→
Why is web accessibility important?
The internet has become one of the largest and most-used resources in the world. It has worked its way into most aspects of our day-to-day lives, and society’s overall dependency on it increases daily. We use it for education, entertainment, employment, government services, healthcare, etc. Just as we strive to provide equal opportunity to people with disabilities in all aspects of day-to-day life, from washrooms to transit, we should be providing equal access and opportunity to the web as well.
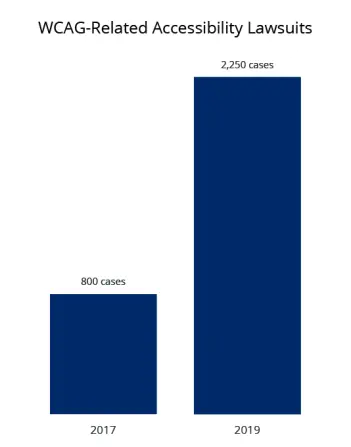
WCAG compliance has been sparked by laws and government policy in many countries around the world . And further bolstered by the ensuing public awareness of litigation risk from major media headlines such as “Supreme Court hands victory to blind man who sued Domino’s over site accessibility.” In the United States, website accessibility compliance has largely been driven by the increase in accessibility lawsuits against corporations. The pizza giant’s case was just one of thousands in recent years. There were 2,250 WCAG-related cases in 2019 compared to just 800 in 2017.

How to test the accessibility of a website
Testing the accessibility of a website as a whole can be overwhelming, so we are going to break things down into digestible chunks. The main web accessibility standard to comply with is the Web Content Accessibility Guidelines (WCAG), also known as ISO 40500, or EN 301 549 (European standard). WCAG makes use of four main principles to help companies provide access to the broadest possible range of users and ensure their experiences are compatible with a wide range of assistive technologies, now and in the future:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive
- Operable: User interface components and navigation must be operable
- Understandable: Information and the operation of user interface must be understandable
- Robust: Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies
While these four principals are pretty broad in nature, we have three very simple tests that will help give you a better understanding of website accessibility testing. You can perform these tests on any website to see if it meets basic accessibility requirements:
Functionality from a keyboard:
Take a moment to unplug your mouse, or turn off your trackpad. Are you able to navigate the website you are viewing by just using your keyboard? By using the tab key, you should be able to toggle through the different website components. It should also be very evident to you which aspect of the website you are interacting with through some form of visual indication. This keyboard accessibility is particularly important for users who are blind, low-vision, or have motor control disabilities.
High contrast mode:
Go into your computer settings and change the computer to high contrast mode. To most users, this will appear as though your computer has lost its full range of color capabilities and is showing everything in black, white, and yellow. However, you should notice that all your text and icons (important sources of information) pop out from the background. This helps people with low-vision and light sensitivity perceive what is being displayed on the screen and interact with the web page.

Captions and transcripts:
This is one of the easiest tests that you can use to vet a site for accessibility. Look at the media displayed on the web page and check to see if there are captions, subtitles, or any kind of word description. If it isn’t immediately obvious, check to see if the media player has the option to turn captions on/off.
While these tests are very basic in nature, they are some of the most fundamental checks that a website accessibility solution would perform. Which leads us to our next topic – the accessibility checking tools themselves.
Web accessibility checking tools
There is a wide variety of website accessibility checking tools available to anyone looking to bring their website up to ADA and WCAG compliance. However, these tools come in a variety of flavors, ranging from web browser plugins and online services, to software applications. Here is our curated list of readily available (in no particular order) web accessibility evaluation tools:
1. WAVE
Description: WAVE, developed by WebAim, is a suite of tools for evaluating the accessibility of web content for individuals with disabilities. It is one of the most commonly used tools providing a visual representation of accessibility issues within a web page. It specifically covers accessibility problems with images, headings, labels and color contrast. You can use WAVE by entering a web page address online, installing the browser extension, or using the API service.
Type of Tool: Plugin, API
Online Service: Online checker, hosted service, server installation
License Type: Free software

2. AChecker
Description: AChecker is an open-source web accessibility checker designed to help web content developers ensure their sites are free of accessibility problems. AChecker allows users to set their own guidelines to evaluate HTML content by entering a web address, uploading an HTML file, or by pasting in a complete HTML source code from a web page.
Type of Tool: Online tool
Online Service: Online checker
License Type: Free software

3. Crownpeak
Description: At Crownpeak we have created our own Digital Quality Management (DQM) tool that will help you find the web accessibility issues, SEO errors, broken links, and other issues that are impacting the quality of your website. We offer a free scan that comes with a complimentary report outlining the issues with your site and how to fix them. We also offer a paid enterprise web accessibility solution that includes:
- Website Monitoring: Deep scanning and reporting including accessibility and beyond
- Reporting, Analytics and Benchmarking Metrics: Assess relative performance across multiple web properties and demonstrate progress
- Global Accessibility Compliance
- WCAG Manual Testing: Testing, consulting and remediation
Type of Tool: Online tool
Online Service: Online checker, hosted service
License Type: Free URL scan, paid services, enterprise

4. Pa11y
Description: Pa11y offers a range of free and open-source web accessibility tools that help designers and developers test and improve accessibility. The Pa11y dashboard can automatically test and monitor web pages for accessibility issues daily and create graphs to help track improvements and regressions over time.
Type of Tool: API
Online Service: Online checker, server installation
License Type: Open source

5. IBM Accessibility Toolkit
Description: It might come as a surprise that IBM has developed an open-source browser extension for web developers, but as you can see, they have. This website accessibility checking tool makes use of IBM’s rule engine to detect accessibility issues. The checker is compatible with both Chrome and Firefox browsers, and for those looking for complete integration, IBM also offers plug-ins for NodeJS and Karma.
It should be noted that while the checking tool is free, IBM does charge money for their premium services that can be stacked on top of the checking tool.
Type of Tool: Plugin
License Type: Free software, open source

6. Tota11y
Description: Tota11y, from Khan Academy, is an informative and user-friendly website accessibility tool that is implemented as an extension to help users identify accessibility violations right on the web page.
Type of Tool: Plugin
License Type: Open source

7. A11y
Description: A11y provides a free online website accessibility test for color contrast. It helps identify color combinations that fail contrast checkpoints and provides recommendations to comply with WCAG 2.1 AA Sc 1.4.3 Test for Color Contrast. You can easily validate web pages by inserting site addresses online.
Type of Tool: Online tool
Online Service: Online checker
License Type: Free software

8. Tanaguru
Description: As we mentioned earlier in this post, most WCAG compliance is driven by laws and government policy. As such, each country will have their own rules that websites must abide by. For example, Tanaguru offers two open-source web accessibility checking tools to audit your website against WCAG and RGAA (the French General Accessibility Reference Frame work for Administrations). Tanaguru Engine is used to automatically conduct accessibility audits across pages of a website while Tanaguru Contrast Finder is used to validate color contrast.
Type of Tool: Online tool
Online Service: Online checker, hosted service, server installation
License Type: Open source

9. TAW
Description: With English being the international language of business and trade, we sometimes assume that most of the internet is in English. However, there are quite a few other languages that are more common than English. Taw steps in to help with website accessibility testing for the Spanish speaking world. Their online tool checker is free to use, but they also offer paid training and accessibility certifications.
Type of Tool: Online tool
Online Service: Online checker
License Type: Free software

10. UBKAccessibilityKit
Description: This web accessibility testing tool is designed for iOS developers. It allows you to audit the apps you have created directly on an iOS device, saving you from having to inspect each element via Xcode. This accessibility testing tool is likely one of the best free options for iOS developers as it was created by the iOS app team at UBank (AUS).
Type of Tool: Installation
License Type: Open source
11. HTML Codesniffer
Description: Whether you know it or not, almost every website that you visit has been constructed using HTML. As such, it should come as no surprise that HTML Codesniffer is a website accessibility checking tool that scans through the HTML of a website, looking for accessibility violations. This auditing tool can be used to check any web page for WCAG 2.0 and U.S. legislation Section 508.
Type of Tool: Plugin, online tool
Online service: Online checker, hosted service, server installation
License Type: Open source

12. Axe
Description: Axe is a web accessibility evaluation tool for enterprises. It is a trusted toolkit used by leading digital companies for auditing and monitoring accessibility issues. Axe tools include DevTools, Auditor, Monitor, and the free Accessibility Browser Extension.
Type of Tool: Plugin, online tool
Online Service: Hosted service, server installation
License Type: Commercial, enterprise

13. ChromeLens
Description: There are more than 280 million people worldwide who are visually impaired. That is roughly 4% of the global population. ChromeLens aims to help these people gain access to the internet through several web accessibility tools that they have created. Their tools are as follows: Filters – to experience a website as a colorblind person, Scanners – to audit website accessibility, and Trackers – to show tab/shift-tab keyboard navigation.
Type of Tool: Plugin
License Type: Open source

14. Google’s Accessibility Developer Tools
Description: Despite Microsoft having IE & Edge pre-installed with Windows, Google Chrome is the most widely used internet browser. As such, it should come as no surprise that a large number of accessibility tools are Chrome plugins. ADT is one example of a Chrome web accessibility checking tool, and a powerful one at that. It has 17 built-in audit rules, and features a sidebar pane with debugging info.
Type of Tool: Plugin
License Type: Open source

15. Tingtun Checker
Description: Tingtun accessibility checker is an open-source tool used to uncover accessibility barriers in web content for people with disabilities. The tool offers the ability to check both HTML and PDF documents. In addition, Tingtun offers users the flexibility to manually test accessibility against specific WCAG 2.0 guidelines.
Type of Tool: Online checker
Online Service: Hosted service, server
License Type: Open source

16. Asqatsun
Description: Asqatsun started as a simple open-source project but has evolved over time to become the leading open-source software for web accessibility testing. This software was originally developed as a commercial website accessibility tool that eventually became free and open source. Because of its commercial origins, it has a lot of automated functions built in and has the capabilities to address search engine optimization issues.
Type of Tool: Online tool
Online Service: Server
License Type: Open source

17. Bookmarklets for Accessibility Testing
Description: Bookmarklet for Accessibility Testing is one of many accessibility tools created by Paul J Adam. Paul is a seasoned web and mobile accessibility consultant located Texas. He created Bookmarklet to highlight roles, states, and properties of accessibility elements on the web page using JavaScript. The tool is open source, accessible to screen reader users, and work on any browser.Type of Tool: Plugin
License Type: Free software, open source
18. Accessibility Check
Description: Accessibility check by Experte is a free online tool that crawls a website or a list of URLs to check for accessibility issues. The checker can test up to 500 URLs at a time and examines 41 different web features relating to navigation, aria, contrast, audio & video, and labels.
Online Service: Online checker
License Type: Free software

19. Cynthia Says
Description: CynthiaSays offers free WCAG 2.0 and/or Section 508 Web Accessibility scans for personal and non-commercial use. The online checker identifies errors in web content and provides feedback in an easy-to-understand report to your email.
Type of Tool: Online tool
Online Service: Online checker
License Type: Free software

20. aDesigner
Description: aDesigner is an open-source disability simulator that helps designers create accessible content specifically for the visually impaired. It can check for accessibility issues on web pages, PDF documents, and Flash content.
Type of Tool: Desktop application
License Type: Open source

21. Accessible Email
Description: You probably receive tons of emails every day, but are they accessible? This web-based WCAG and ADA testing tool has been developed to help promote email accessibility in the email marketing community. It will run through the HTML code of your campaign, and provide you with a free accessibility report.
Type of Tool: Online tool
Online Service: Online checker
License Type: Free software

22. Aditus Button Contrast Checker
Description: Aditus is an online contrast accessibility checker that was built with one goal – to test the accessibility of the buttons and links on your page. This might seem a little silly, but buttons and links are really the backbone of any website. Without them, everything falls apart. Aditus will vet your website and ensure your buttons are WCAG 2.1 contrast guideline compliant.
Type of Tool: Online tool
Online Service: Online checker
License Type: Free software

23. WhoCanUse
Description: WhoCanUse is an ideal web accessibility testing tool for web designers who love picking the perfect color schemes for their sites. This online checker has a great user interface that let’s you select a text color and corresponding background color by using a sliding gradient or entering a hex color code. It will then highlight which specific vision types your color scheme will not work for, as well as their respective percentage representation in the world population.
Type of Tool: Online tool
Online Service: Online checker
License Type: Open source

Honorable accessibility tool mentions
While we would love to recommend every web accessibility checking tool, some tools are clearly better than others. The curated list we provided, gave you the crème de la crème, but there are some tools that still deserve an honorable mention:
- Quick Accessibility Page Tester: https://accessify.com/tools-and-wizards/accessibility-tools/favelets/quick-page-test/
- Web Accessibility Toolbar: https://developer.paciellogroup.com/resources/wat/
- Image Alt Test: https://seositecheckup.com/tools/image-alt-test
- Colour Contrast Check: https://snook.ca/technical/colour_contrast/colour.html#fg=33FF33,bg=333333
- Photosensitive Epilepsy Analysis Tool: https://trace.umd.edu/peat/
- Dead Link Checker: https://www.deadlinkchecker.com/
- YouTube Closed Captions: https://support.google.com/youtube/answer/2734796?hl=en
- NVDA Screen Reader: https://www.nvaccess.org/download/
Understanding Web Accessibility: Opportunities – and Costs of Non-Compliance. Get the ebook→
What you don’t get from free tools
Free website accessibility tools can be an ideal solution for small businesses that are starting up and looking for a quick and easy way to see if their website is generally WCAG compliant. However, these tools have obvious limitations that make them unsuitable for larger corporations or enterprises looking to properly manage their digital presence:
- Many free website accessibility tests have limited functionality and will only be able to find the basic compliance issues.
- For example, free web accessibility tools will most commonly be able to find missing alt text, color/contrast issues, and identify text misalignment. However, these tools typically don’t have the built-in functionality to evaluate screen reader performance and keyboard navigability. These two issues actually make up the majority of accessibility issues online.
- Aggregating test results from multiple free testing tools and compiling actionable insight can be challenging.
- Limited confidence that free, third- party solutions will be up-to-date on latest compliance guidelines.
- Most free tools are offered on-demand and often limit you to testing one URL/page at a time. Accessibility compliance is an on-going initiative that requires active, sitewide monitoring.
- Free tools are not adequate to support the global, multi-jurisdiction compliance needs of large corporations.
As such, large corporations looking to provide accessible websites should avoid free tools and look towards more comprehensive and robust paid solutions.
What enterprises should look for in an accessibility tool/suite
As mentioned in the previous section of this blog post, businesses should be looking for enterprise-grade web accessibility solutions and consultation from leading vendors. Top-tier solutions deliver important benefits beyond accessibility compliance. What does this mean? We previously talked about how WCAG compliance often overlapped with good website development practices, quality management, and search engine optimization – a couple topics that any complete suite should also vet for you. When deciding on a vendor, you should see if they offer the following:
- White-glove customer success support
- Custom checkpoints
- Brand compliance
- Editorial standards and quality assurance
- Privacy and regulatory compliance
- UX/UI standards
- Multi-lingual spell check and broken link monitoring
- Search engine optimization (SEO)
- Refined user control interface
- Coverage for JavaScript websites
As we mentioned earlier in the post, not all web accessibility software is created equal. The battle to obtain and retain user attention is only getting more competitive. User experience needs to be at the forefront of all digital experiences and meet the high standards of your brand.
Get a personalized demo of Crownpeak’s industry-leading Digital Quality & Web Accessibility Solutions