Navigation is more than structure. It is a personalized journey. Built for merchandisers, powered by data, and tailored to any catalog, it turns every click into meaningful action.
Fredhopper Facets & Navigation At A Glance
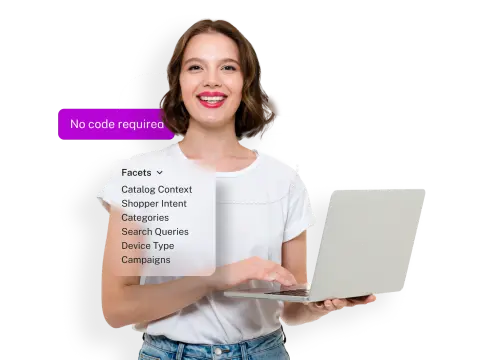
Custom Facets with Purpose and Precision
Every business is unique so your navigation should be too. Fredhopper allows you to define facets in many ways from catalog context, shopper intent, to category. Trigger facets based on search queries, device type, or even time-of-year campaigns. Want a “Sleeve Length” filter on men's shirts? Easy. Set rules once, and let Fredhopper automate any future updates.
Smart Triggers That Reflect How Shoppers Think
Use Value Distribution triggers to show the right filters at the right time. For example, display a “Max Height” facet only when enough products are ladders, avoiding clutter in irrelevant contexts. Whether shoppers arrive via search or navigation, they’ll see meaningful options that enhance not overwhelm their discovery.
Facets That Fit Your Brand and Buying Logic
From color swatches and sliders to checkboxes and grouped values (like “Sky Blue” and “Navy” under “Blue”), Fredhopper offers flexible visualizations to match your brand’s look and your shoppers’ needs. Define sort logic alphabetical, by size, popularity, or price and build a refined, intuitive filtering experience that feels custom-built.
Dynamic, Multi-Level Logic That Scales with You
Set up global facets that appear across all categories (e.g. Brand, Price), and local ones that only show up when contextually relevant (e.g. Wattage, Sleeve Type). Combine this with AND/OR multi-select logic to reflect real product compatibility or shopper behavior.
Time-Based Control for Campaigns and Seasonal Moments
Schedule facets to activate automatically. Launch a “Gift Ideas” price range in November, or a “Linen Fabric” filter in spring collections. Triggers tied to time and catalog depth ensure that your merchandising always feels relevant and timely without manual reconfiguration.
Empower Merchandisers Without Code or Dev Wait Times
Facets can be created and refined directly in the Fredhopper Merchandising Studio by users with the right privileges. Set display names, apply sorting and grouping logic, and manage facet order all through a simple, intuitive interface designed for merchandising teams.
Better Data, Better Discovery
Fredhopper works with your catalog, provides data enrichment, and gives you the tools to apply that understanding in the most impactful ways. Clean attributes, thoughtful grouping, and logical placement all come together to elevate the shopping experience.
Harvey Nichols

There is no doubt Fredhopper has helped Harvey Nichols to reach many of its digital goals. Product discovery and functionality are essential to the experience on our website.
Joseph Cook
Ecommerce Product Manager — Harvey Nichols
Let's Talk
Connect
With Our
Experts
Have questions?
Connect with one of our experts to explore how we can drive higher conversions, deliver more relevant experiences, and unlock new revenue opportunities.