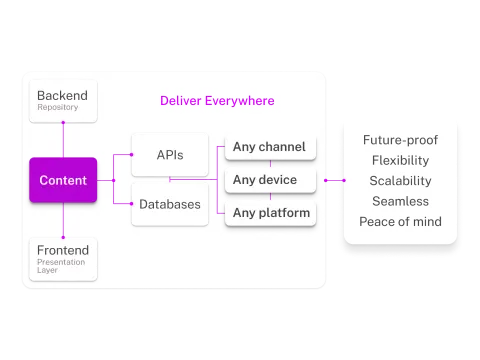
FirstSpirit CMS embraces a decoupled architecture, strategically separating the content repository (backend) from the presentation layer (frontend).
This fundamental design principle unlocks significant advantages for complex international businesses.
Unleash Limitless Potential
with a Decoupled Architecture
Universal Flexibility
Technology Agnosticism
Enhanced Performance
Future-Proofing
FirstSpirit CMS offers the best of both worlds with its hybrid headless capabilities.
You gain the flexibility of a pure headless CMS for API-driven content delivery while retaining the familiar and intuitive authoring environment that marketers need.
Testimonial
For over 20 years, I have worked with FirstSpirit. For me it's still one of the most flexible and reliable CMS. I particularly appreciate the static pre-generation approach, which enables a clean separation of the editorial system and the web application, as well as seamless integration into arbitrarily complex IT landscapes.
Matthias Forberg
CMS Expert/Developer - neteleven

Embrace
the Power of Hybrid Headless
Granular Control
Marketer Empowerment
Scalable Delivery
Seamless Integration
Built for Enterprise Scalability and Global Reach
FirstSpirit CMS is architected to handle the most demanding content management challenges of global organizations:
Scalability & Performance
Horizontal Scalability
Multisite Management
Robust Security
Global Content Delivery Network (CDN)
Secure SaaS Foundation for Peace of Mind
Delivered as a secure Software-as-a-Service (SaaS) solution, FirstSpirit CMS offers numerous advantages.
Benefits of Software-as-a-Service
Reduced IT Overhead
Automatic Updates
High Availability and Reliability
Flexible Subscription Models
Learn more
In a decoupled CMS, the front-end presentation layer and the back-end content management system are separated - so how the content is presented is irrelevant. A decoupled approach offers the advantage of pushing content to any touchpoint in any front-end technology with these sites running independent of the CMS.
When implementing a decoupled architecture with FirstSpirit several specific advantages arise. FirstSpirit decouples content management and presentation layers, enabling content to be created and managed independently from how it is displayed on websites or applications. This separation empowers organizations to deliver a consistent and personalized user experience across various platforms, such as websites, mobile apps, and digital signage.
Moreover, FirstSpirit leverages APIs to facilitate the integration of different systems and services. This enables developers to utilize modern frontend technologies and frameworks, thereby enhancing the user interface without being constrained by the backend. The system's extensibility allows for the addition of plugins and custom functionalities tailored to specific business needs.
In summary, decoupled architecture, particularly when integrated with FirstSpirit, offers businesses the agility to respond to changing market demands while enhancing the overall performance and user engagement of their digital platforms. This approach is particularly beneficial for organizations aiming to build robust, future-proof applications that can adapt to evolving technological landscapes.
When considering the delivery methods for content management using FirstSpirit CMS and Content as a Service (CaaS), it's essential to understand the distinctions between headless and classic static delivery.
Headless Delivery offers a flexible and dynamic approach to content rendering. This method decouples the backend from the frontend, allowing for seamless integration with modern frameworks and applications. It's particularly advantageous for projects requiring personalized user experiences and rapid updates. If your organization is focused on multi-channel delivery—spanning web, mobile apps, and IoT—headless delivery ensures that content can be adapted and served through APIs, leveraging the latest technologies.
On the other hand, Classic Static Delivery is ideal for traditional web projects where content is primarily served on websites without the need for customization. This method simplifies the deployment process, making it suitable for smaller-scale projects or scenarios where content is less frequently changed. If your focus is on static websites with straightforward content needs, classic static delivery remains more efficient and easier to manage.
Choosing between these two methods ultimately depends on your project's requirements, audience, and the expected frequency of content updates. Organizations aiming for cutting-edge user experiences may lean towards headless delivery, while those with simpler needs might find classic static delivery more effective. However, it's also possible to combine headless and classic static delivery to leverage the strengths of both approaches.
By integrating elements of headless delivery for dynamic content needs while utilizing classic static pages for more stable content, organizations can create a flexible structure that addresses varied user demands. Understanding the strengths and limitations of each will assist in making an informed decision that aligns with your content strategy.
_homepageheader.webp)